Solution For PrestaShop Image Regeneration Problem
That Causes A "500 Internal Server Error".
Please note that I do not get paid to write these articles. This article took about 3 hours to make, plus many hours prior research, examination, and testing.
Introduction
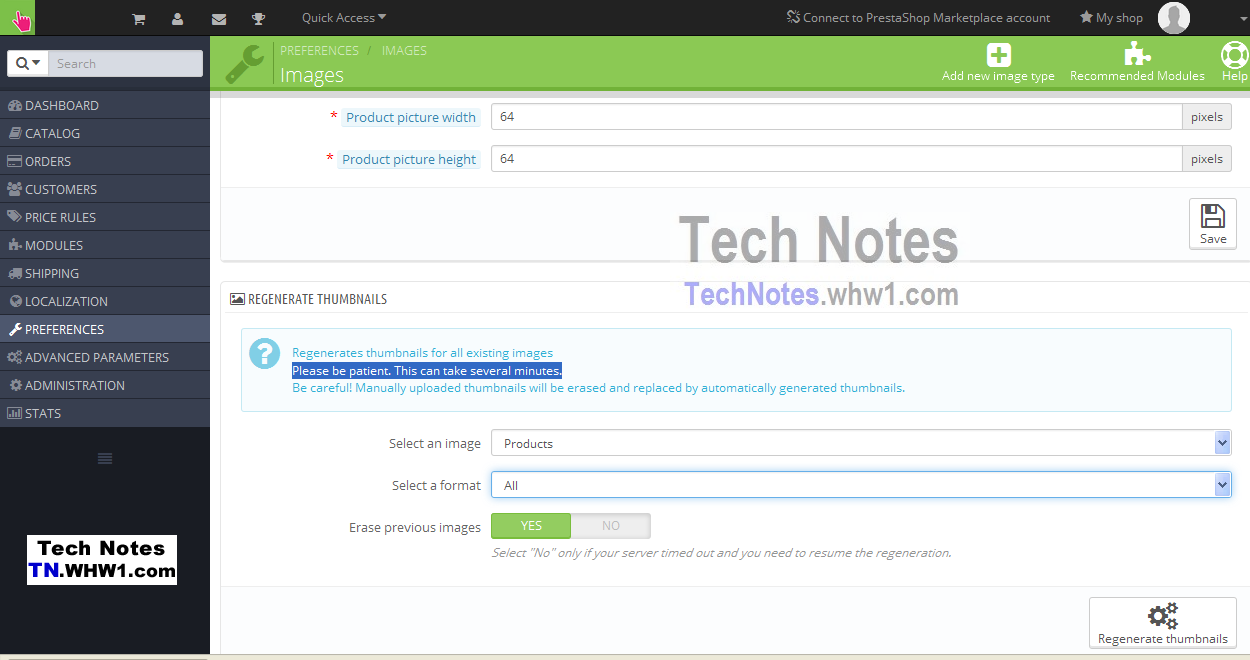
When using the Image Regeneration page of Prestashop 1.6, you can get a 500 Internal Server Error showing on your browser. The lower half the page looks like this were the Regenerate Thumbnails button is.
Worse is that after the process starts, all the previous thumbnails get deleted and not replaced and a blank space holder image gets displayed instead. Repeat attempts to regenerate the images does not work.
Often people find themselves on the Prestashop (PS) Image Regeneration page after their website design is complete, and they want to either add a watermark or remove watermarks, or simply need thumbnail images updated.
After many hours of research prior this article, the following solution is being presented here. Note that increasing the php memory limit setting, or the timeout, or execution period does not help resolve the problem. I believe it is related to an Apache config file setting, which most people do not have access to, and really just creates more complication and tracking if modified and also risk of getting overwritten during an upgrade.
Not only will it fix the problem, but also improve your website's back-end/Prestashop panel operation for you.
Based on Prestashop version 1.6.x.x.
Fix Steps
- Upload this file onto your hosting servers files system. You can use either FTP method and any FTP software (a list and tutorials for the most popular FTP softwares are here), or the easy to use File Manager tool (just click on upload) if you got Web Hosting With $1 hosting control panel, cPanel. The original Master document that also includes original Readme doc and license info is here.
- Decompress (unzip) the folder it contains (you can easily do this with WHW1's cpanel File Manager tool by right mouse clicking on the zip file).
- Move or Copy the imageregenerator folder specifically into the modules folder (path would be most likely something like /public_html/modules/ or /www/modules/).
- Login to your PrestaShop control panel as administrator.
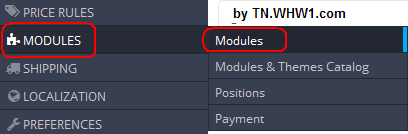
- From PS left menu, go to Modules >> Modules.
- Change the 2 "Filter by" menus to "Modules Not Installed" and "Disabled Modules" or "Enabled & Disabled".
- Do a search for "image regenerator" using your Internet browsers built-in search by clicking on the Control key and F key (Ctrl-F) simultaneously.
- Install the Image Regenerator module by clicking the Install on the right end of the same row.
- That should take you straight into the configuration page for that module, but if it does not, then go to the modules again and this time select Configure from the pulldown menu on the right end of that same row.
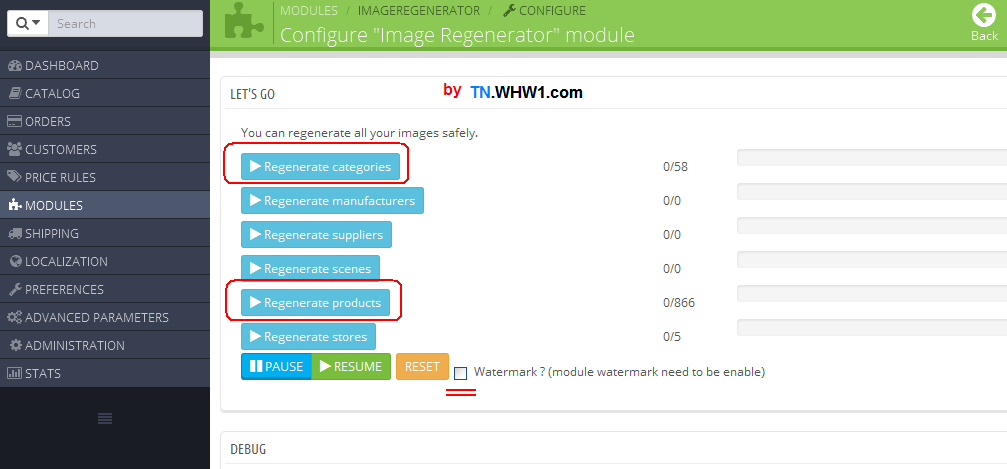
- Now click on the thumbnails you want generated, and check the box for watermarks, if you got watermarks module enabled and want watermarks added to the thumbnail images. You can also use this to get rid of all watermarks by first removing the checks on the watermarks module config and disabling it, and then removing the checkmark from the box here. In the below image example, Categories and Products have been selected to get thumbnails generated for.
- Wait and Done. Now you wait for the images to be generated, because it can take a while depending on the quantity of products. You will be able to see the progress, and it will also give you a report in the lower half in case any products get an error. You are able to pause and resume too! :)
Resources
The files provided above come from GitHub page here. You can get the original download from there or here at Tech Notes, which also includes their README document and the original instructions
Consider Contributing
- Article Contribution:
Consider submitting an article of your own to Tech Notes. I will create a sub-category for your article if needed. Guest articles are welcome! - Financial Contribution:
If you found this article or any Tech Notes article useful, and you'd like to make a financial contribution as a simple thanks (no fear, any small amount can be given), you can use the Paypal contribution button which is safe and does not require you to have a Paypal account to make a contribution to Tech Notes.
Feel Free To Leave A Good Comment. :)
Look around this site and it's menus, and you may find other useful articles.