Web Design
- Details
- Written by Tech Notes
- Category: Web Design
- Published: 05 November 2017
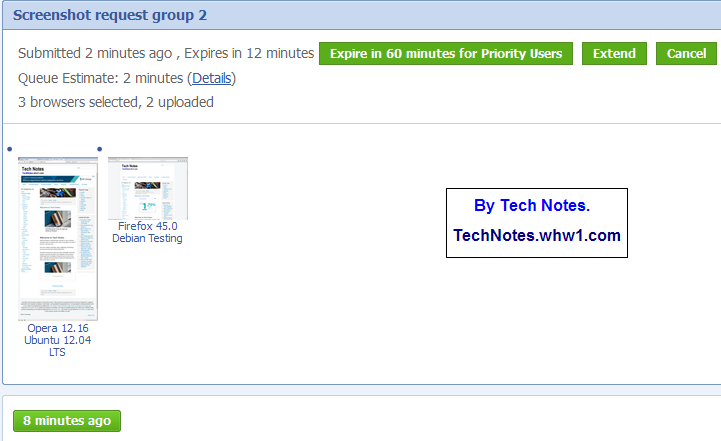
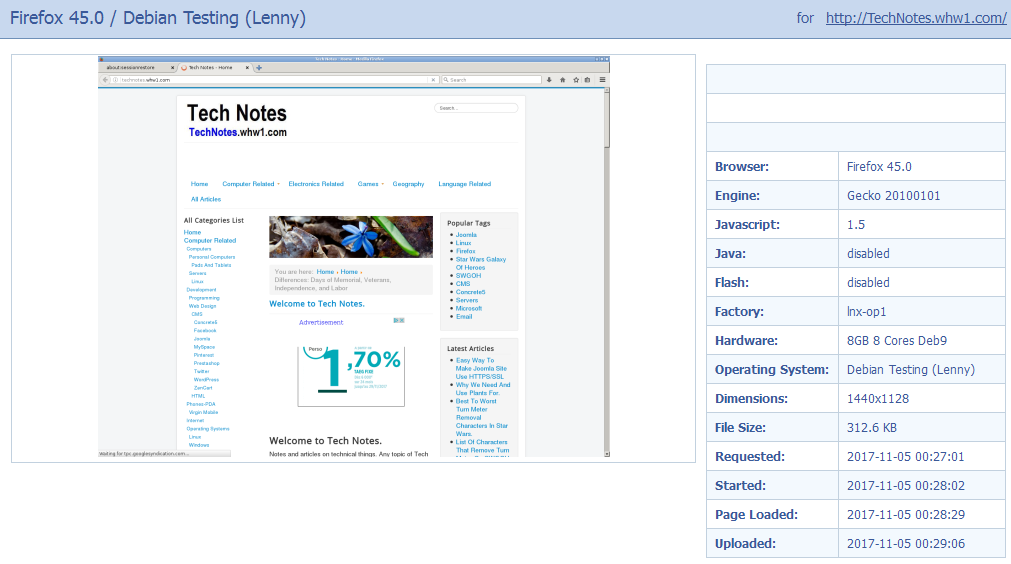
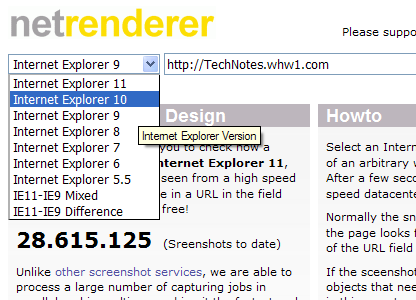
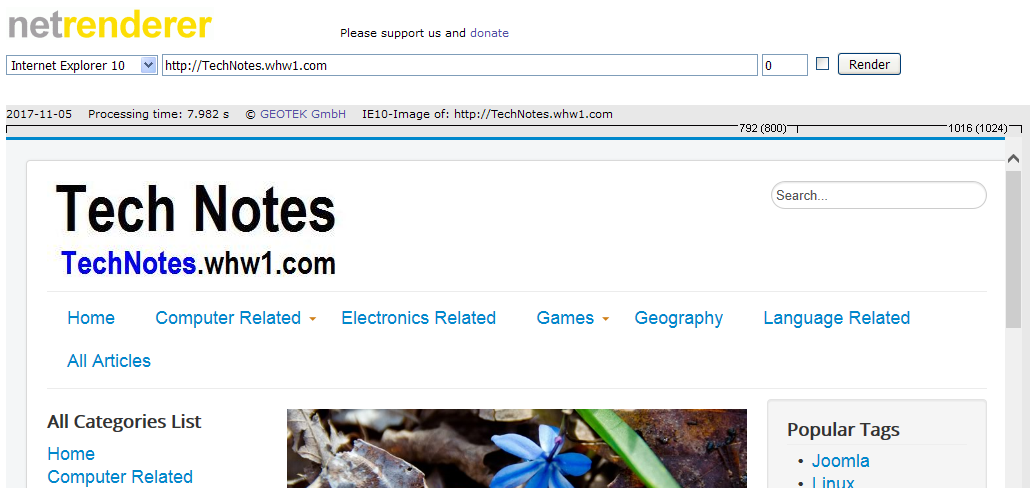
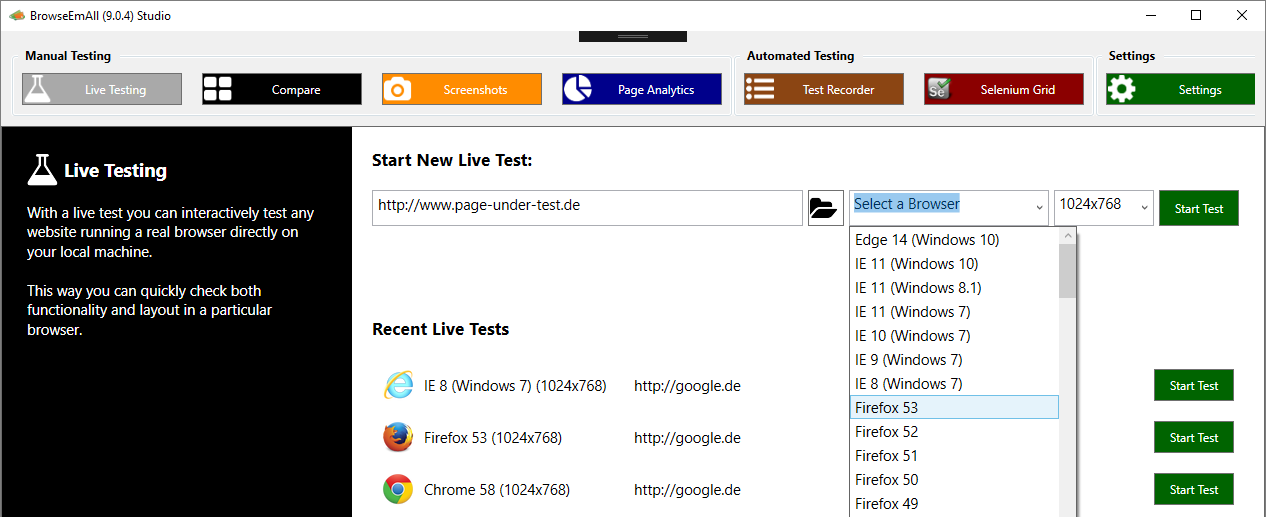
List Of Internet Browser Compatibility Testers
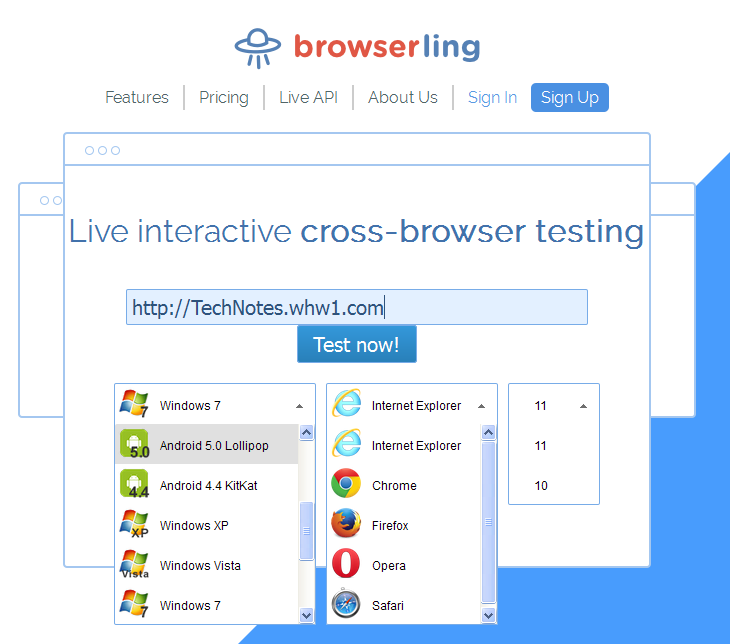
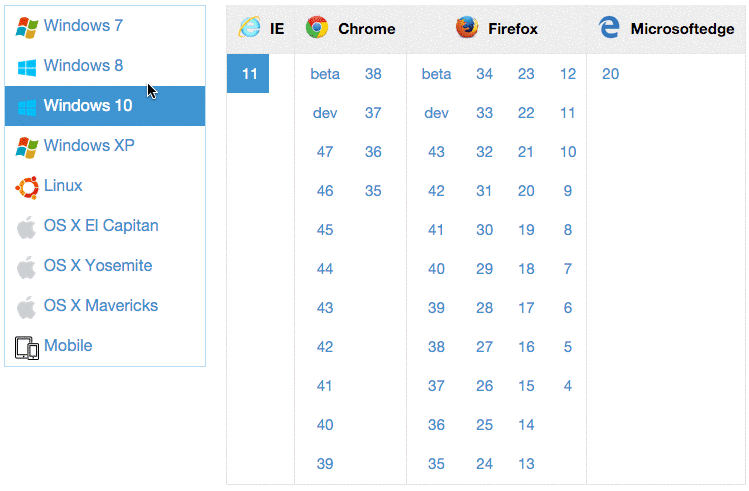
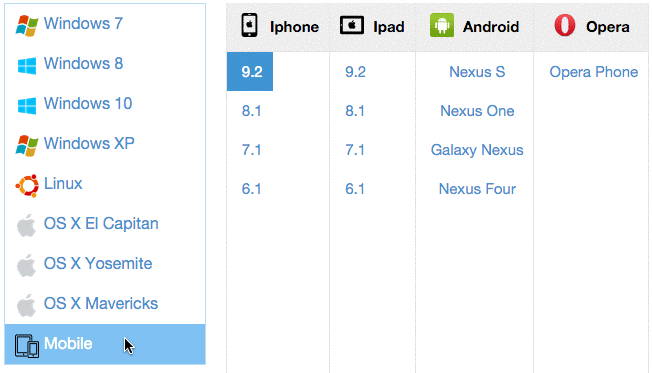
Provided here are lists of sites, services, and softwares that provide the ability to test a website with different browsers or simulate different browsers by which a website of your choice is viewed. You are often provided the choice of PC and Mobile device browsers to test a site with. This list is especially useful for site designing to make sure a site theme, template, and design pages in general are responding to various browsers and screen sizes in the way you want and determine if there is any incompatibility. Beyond just the brands of browsers, like Firefox, Internet Explorer, Safari, Chrome, Android Browser, there are also versions for each of these browsers that are being used by the population. There are hundreds versions of Internet browsers being used when all the different device browsers, and browser brands are considered.
Bookmark this page and use this page as a reference list as it can get updated as the list changes. The list is separated into those products or services that are free and those that are not. A secondary separation is done between those that require a software installation onto a computer or device; and those that do not, and work with your own browser to simulate or proxy other browsers.
If you determine a freely listed product/service is no longer free, please take a moment and indicate this in the comments below and the list here will get updated or others will see your note prior to the update.
Please note that I do not get paid to write these articles.
This article consumed 6 to 8 hours to make.
-
Completely Free Products/Services
-
Partially Free Products/Services
-
Paid With Free Trail Products/Services
-
Browser Based
-
Software Installation Required
-
-
Paid Products/Services
-
Browser Based
- None listed yet. Check back later.
-
Software Installation Required
- None listed yet. Check back later.
- None listed yet. Check back later.
-
Consider Contributing
- Article Contribution:
Consider submitting an article of your own to Tech Notes. I will create a sub-category for your article if needed. Guest articles are welcome! - Financial Contribution:
If you found this article or any Tech Notes article useful, and you'd like to make a financial contribution as a simple thanks (no fear, any small amount can be given), you can use the Paypal contribution button which is safe and does not require you to have a Paypal account to make a contribution to Tech Notes.
Feel Free To Leave A Good Comment. :)
Look around this site and it's menus, and you may find other useful articles.
- Details
- Written by Tech Notes
- Category: Web Design
- Published: 24 November 2014
How many Google Adsense ads are allowed per website page and what kind?
I often forget the details of this, and I see a lot of people, including professionals, are wrong or confused about this. So, I created this article for regular and easy reference. You would want to bookmark this to come back when you have this question again; you will forget over time. If changes occur, let me know to update. This articles focus is on Google's Adsense For Content and not Adsense for other things, like parked domains. However, it does take into consideration the Adsense For Search.
Please note that I do not get paid to write these articles. All are done in a best effort manner.
- Number of display ads allowed per page?
- THREE. A maximum of 3 display ads are allowed per page. They can be of any sized defined by Google: 728x90, 320x100, 970x250, 970x90, 468x60, 300x600 (read exception below), 300x1050 (read exception below), 160x600, 120x600, 120x240, 336x280, 300x250, 250x250, 200x200, 180x150, Responsive size.
- EXCEPTION. The exception is when you use a 300x600 or larger, which would be 300x1050 as of writing this. When displaying one of these large ads, then you are only allowed to show 1 of these sizes along with other sizes. This also means that all 3 display ads can be the same size only when they are less than 300x600. In case you are wondering, a 160x600 or 120x600 are less (smaller) than 300x600, and so those sizes can repeat.
- EXCEPTION. The exception is when you use a 300x600 or larger, which would be 300x1050 as of writing this. When displaying one of these large ads, then you are only allowed to show 1 of these sizes along with other sizes. This also means that all 3 display ads can be the same size only when they are less than 300x600. In case you are wondering, a 160x600 or 120x600 are less (smaller) than 300x600, and so those sizes can repeat.
- THREE. A maximum of 3 display ads are allowed per page. They can be of any sized defined by Google: 728x90, 320x100, 970x250, 970x90, 468x60, 300x600 (read exception below), 300x1050 (read exception below), 160x600, 120x600, 120x240, 336x280, 300x250, 250x250, 200x200, 180x150, Responsive size.
- Total ads allowed per page?
- SIX Google ads plus two Google Search Boxes (different product: Adsense for search). The maximum number of Google ads types you will be able to get on a page will be 6, plus 2 search engine boxes. Search boxes would be only if you were enrolled for the Adsense For Search product of Google. Please note that we are talking about Google ads, and this does not restrict you from having your own or other ads along with the Google ads. The restrictions are ONLY for the Google ads, which means you can have other ads too. However, you do not want to abuse the system or do excessive ads or many large ads in a way that causes problems for the visitor, or worse cause Google to frown upon it as making them look bad and end up having your account closed.
- Per website page, Google allows 3 Display (text or image) ads (refer to size exception indicated above), plus 3 Link Units (regardless how many links display per unit), and 2 Search Boxes of Google's Adsense for Search. The size of the Link Units does not matter, and can be 728x15, 468x15, 200x90, 180x90. (Link Units display only text links; a form of advertisement via text). So, if you got all 3 Display Ads, and 3 Link Unit ads, you get a total of six; and you can still add two Search Boxes on that page.
- Per website page, Google allows 3 Display (text or image) ads (refer to size exception indicated above), plus 3 Link Units (regardless how many links display per unit), and 2 Search Boxes of Google's Adsense for Search. The size of the Link Units does not matter, and can be 728x15, 468x15, 200x90, 180x90. (Link Units display only text links; a form of advertisement via text). So, if you got all 3 Display Ads, and 3 Link Unit ads, you get a total of six; and you can still add two Search Boxes on that page.
- SIX Google ads plus two Google Search Boxes (different product: Adsense for search). The maximum number of Google ads types you will be able to get on a page will be 6, plus 2 search engine boxes. Search boxes would be only if you were enrolled for the Adsense For Search product of Google. Please note that we are talking about Google ads, and this does not restrict you from having your own or other ads along with the Google ads. The restrictions are ONLY for the Google ads, which means you can have other ads too. However, you do not want to abuse the system or do excessive ads or many large ads in a way that causes problems for the visitor, or worse cause Google to frown upon it as making them look bad and end up having your account closed.
- Can I have the same size display ads on the page?
- Yes, up to 3, except when your display ad is 300x600 or larger. Only 1 300x600 ad allowed, along with 2 other smaller sized display ads.
- Yes, up to 3, except when your display ad is 300x600 or larger. Only 1 300x600 ad allowed, along with 2 other smaller sized display ads.
- Can I have my own ads or other ads shown along with Google Adsense ads?
- YES. All of the rules and restrictions indicated above are for Google's ads. In other words, Google does allow other ads to be shown along with their ads. This is something that I admire about Google's Adsense program. Do your ads in a reasonable and non-abusive way. Do not make the ads excessive and in my opinion, if you are gong to show a 300x600 or larger ads, then you should not be showing many of those and probably one is enough.
- Just make sure you do not violate any frame rules Google has for showing ads. From Google: "When a site displays someone else's site within a frame or window on their own site, this is considered framing content. Placing Google ads on such pages is strictly prohibited." I am not sure if they are referring to ads within the frame or on the whole page in general. Regardless how lame you think such frame rules are, or how disgusted you may be with such rules, since Frames and Iframes are fantastic tools for designing pages, I think Google does not like them. I suspect it causes problems for their search engine and also removes control away from them and allows abuse. Frames can be used for good or bad, and unfortunately, if I am not mistaken, Google has taken a stance on not allowing their ads along with frames. Although, I think I read somewhere on Google, a while ago, that there was exceptions or circumstances where frames were okay on the page. That is separate topic from this article that I cannot go into.
- YES. All of the rules and restrictions indicated above are for Google's ads. In other words, Google does allow other ads to be shown along with their ads. This is something that I admire about Google's Adsense program. Do your ads in a reasonable and non-abusive way. Do not make the ads excessive and in my opinion, if you are gong to show a 300x600 or larger ads, then you should not be showing many of those and probably one is enough.
EXAMPLE:
The following page linked is a good example of 3 Display ads being shown along with 2 Link Unit ads:
http://technotes.whw1.com/TNSingles/AppleIpadsComparison1.html
Useful Link
At the time of writing this article, the following link was valid for their Ad Placement Policies.
https://support.google.com/adsense/answer/1346295?hl=en&ref_topic=1271508&rd=1
Feel Free To Leave A Good Comment. :)
Look around, and you may find other useful articles. Add this site to your Bookmarks/Favorites for easy return for new articles. Consider submitting technical articles for publication, including your embedded links. I will even create a new category if needed.
- Details
- Written by Tech Notes
- Category: Web Design
- Published: 05 April 2014
New Versions of Internet Browsers Can Show Animated (Dynamic/Moving) Icons Images.
Please note that I do not get paid to write these articles. All are done in a best effort manner.
With new versions of Internet browsers, like Firefox and Chrome (NOT all; such as IE), you can have a non-static icon showing in the Internet browser window or browser tab. Depending if the browser supports this ability, you can have an animated icon showing as the Favicon, which is what the icon image representing website is called. The favicon image is what is shown when you Bookmark or add to Favorites. The image file will typically have the name of favicon.ico. An .ico has a special format of it's own, and not a .gif or .jpg or .png or other graphic formats.
Animated (Dynamic/Moving) Favicon Is A GIF File.
In the case of an animated favicon, again supported by newer Internet browsers, the format of the favicon is in fact a GIF. A GIF that has multiple slices or frames, and when flipped through the different image slices/frames, the images seems animated (moving or in action).
These two images, and
, are part of this animated image,
![]() . There are specific time delays indicated for each image slice within the GIF file, which is located at http://technotes.whw1.com/images/TNfavicon16x16-animated.gif.
. There are specific time delays indicated for each image slice within the GIF file, which is located at http://technotes.whw1.com/images/TNfavicon16x16-animated.gif.
Need Software To Make An Animated (Dynamic/Moving) Favicon Or An Animated GIF File.
The animated favicon is also a 16x16 unit image, as is the typical normal favicon (other sizes like 32x32 and 48x48 exist too for static favicons and .ico files, and larger for iphones and more). Unlike static image favicons you cannot just use an online favicon maker or static image maker to make it, and would need a software that creates an animated GIF. An animated favicon is a 16x16 animated GIF file.
I have included here an Oldie, but a Goodie for you to download for FREE (click here to download). An animated GIF maker, the Microsoft GIF Animator. No strings attached, and free of viruses and malware free, and pre-scanned. A super tiny program; less than 1MB! Does what you need. You can use more elaborate softwares like Adobe Image Maker, but it will take you a lot longer to figure out it's usage.
You will need to use a software like Paint or GIMP or any other graphic software or collect online images for this software to combine them into an animated GIF. You can also have online places make the image slices for you and this software takes care of combining them. It only works with GIF files, and so you would first have to convert any other graphic formats into a GIF format. You would have to load (open) a .jpg or .png or other format file with something like Paint (or any other simple graphics software), and do a Save As or Export to a .gif format. If you do not have Paint (included for free on all Microsoft OS computers) or any graphic softwares, you can download GIMP (click) for free.
The HTML Code - How To Make Favicon Show On Internet Browsers And Bookmarks
Once you have created an animated GIF file to be used as the favicon, and uploaded the image file to your website's file system, you can put this code into any page of your site to cause the animated (dynamic/moving) favicon to be seen on the Internet browsers of visitors to your website. This works for regular static favicons and animated favicons.
| You can copy and paste the below code into the header of your html source code (page source code) so your FavIcon's image displays: |
|
|
You can change the above "animated-favicon.gif" to the file name you are making use of and it's location within your website's file system. In the above case, the animated favicon file is named animated-favicon.gif and it is located in the images folder directly within your website's main folder. For those who have sub-folder sites, then it would be within your sub-folder website's main folder, which is just a sub-folder of something like public_html or www folder.
Below are Favicon and/or Thumbnail size examples for reference:
144x144 Example Usage: On 3rd Generation iPad |
128x128 Example Usage: NA |
114x114 Example Usage: On iPhones |
72x72 Example Usage: 1s-2nd Gen iPads |
57x57 Example Usage: iPod, Andriod, iPhones, Other Smart Phones |
48x48 Example Usage: Within multi-resolution .ico files, & softwares. |
32x32 Example Usage: Within multi-resolution .ico files, & softwares. |
24x24 Example Usage: Within multi-resolution .ico files, & softwares. |
16x16 Example Usage: Within multi-resolution .ico files, & softwares. |
TIP
When creating Animated GIF or image slices, start with a much larger size that is a multiple of 16 (such as 128x128), and then after you are done, shrink (scale down) the animated GIF or images slices to a 16x16 size.
- Details
- Written by Tech Notes
- Category: Web Design
- Published: 20 October 2014
How To Improve Grade Of Browser Caching Of Static Content/Assets For Website On An Apache Server
The following instructions are applicable if your website is on a server using an Apache web server software, but the the concept applies to all web servers. Most of the time it is an Apache. Your hosting company would tell you, or you would see it listed on your hosting control panel. The hosting company of $1 Website Hosting (known by several brand names) provides Apache 2.2.26 and higher web servers, at the time of this article writing, and thus my focus on the commands for it.
This article assumes you know of and are using a Web Page Test site, or a Website Performance checking site, or a Speed Testing site, or a Load Testing site or software that checks if a site is slow or fast to help you figure out what needs to be improved. Typically done to check on the performance of a website and improve the websites performance.
This article will step you through on How To Change Cache Static Content Grade from F to A.
Same as improving Browser Caching Of Static Content/Assets.
Also same as improving the Leverage Browser Caching results.
IMPORTANT INITIAL COMMENT
First I want to point out something important that most do not seem to realize. People commonly assume that a Grade of A or a rating of 100% is better than a lower grade of F, D, C, B or a something lower than 100%. This is not correct. An F rating can be just as good as an A rating! The testing sites and softwares are setup to grade according to the time period the static content of a website is set to expire. It is common for the results to show an A grade for cache expiration periods of 7 days or more, and for smaller periods the grade drops to B, C, D and F respectively for shorter periods. If you are busy making changes, and constantly, to your website, you may want your site to indicate to browsers to only cache (temporary store) 5 minutes. Because you are regularly updating the page(s), and you want the visitors to get the updated content and not be displayed old content from the browser's cache. The lower expiration period of 5 minutes or even several hours would cause a grade of F or a low number rating to show for the measurement of your website during a performance test of your site. As you can see, this is fine, since that is what you would want. If you have completed your site design and do not expect changes for a long time or for a time period outside of a week, then it is perfectly fine to have the Browser Caching indicated as 7 or more days. Indicating a cache period of 7 days or longer would cause a Grade of A or 100 to be displayed for the measurement of your site after the performance testing is done.
Steps For How To Change Grade or Rating for Browser Caching Of Static Content/Assets.
- Make use of a file management tool or software. Such as the hosting control panel (cpanel) File Manager tool provided by Web Hosting With $1 (WHW1.com) or a FTP software (List of FTP softwares and tutorials here). Modern versions of Internet browsers, like Firefox and Internet Explorer (IE), can also access your files as an FTP connect when used with your FTP login information.

- Locate and edit the .htaccess file in the root folder (directory) of your hosting. The root location (just /) is typically located above your website's content folder, which is commonly /public_html or /www. In other words, you want the /.htaccess and not just the /public_html/.htaccess (or /www/.htaccess), since you want a broader impact. Note that the following changes implemented in the .htaccess file of either folders of /public_html or /www or other folder locations will still work, but the effect gets limited to only what is within that .htaccess folder (directory) and sub-folders.
- In the .htaccess file, at top or at bottom, add the following commands, assuming that no portion of it already exists.
# Info provided by Tech Notes (TechNotes.whw1.com). START.<ifModule mod_expires.c>ExpiresActive On# Default Expiration set to 1 weekExpiresDefault A604800# These Expire after 1 monthExpiresByType image/gif A2592000ExpiresByType image/png A2592000ExpiresByType image/jpg A2592000ExpiresByType image/x-icon A2592000ExpiresByType application/pdf A2592000ExpiresByType application/x-javascript A2592000ExpiresByType text/plain A2592000# These Expire after 1 weekExpiresByType text/css A604800</ifModule># Info provided by Tech Notes (TechNotes.whw1.com). END. - Redo the Performance Test or Speed Test, and you should see green grade of A or 100%, or high good rating for the "Cache Static Content" or the "Leverage Browser Caching" or other similar titles. . :)
Done.
Feel Free To Leave A Good Comment. :)
Look around, and you may find other useful articles. Add this site to your Bookmarks/Favorites for easy return for new articles. Consider submitting technical articles for publication, including your embedded links.
Subcategories
Content Management (CMS) 52
CMS category is for Content Management System, or Content Management Software related posts. Click on the big + sign to toggle the listing of categories and/or articles.
Concrete5 10
This is the Concrete5 (a CMS) category. It contains articles and subcategories related to the Concrete5 software installed into hosting servers of places like Web Hosting With $1 (also known as $1 Hosting, WHW1, and other names too), and stand alone and offline computers. Please look below for articles and subcategories. Submit requests for topics you want articles about. Guests articles are welcome too. Submit a request to have us publish your guest article that can have links back to your site or other articles.
If you see a big + sign, then click on it to toggle the listing of categories and/or articles.
Facebook 0
This is the Facebook category. Anything technical or development or design or usage related to Facebook would be listed here. Often articles here will see Facebook's usage from a view point of Content Management.
Please look below for articles and subcategories. If subcategories exist, then the title and a big + symbol will show. Click on the big + sign to toggle the listing of sub-categories and/or articles.
Submit requests for topics you want articles about.
Joomla 33
Joomla, a CMS. Click on the big + sign to toggle the listing of categories and/or articles.
MySpace 0
This is the MySpace category. Anything technical or development or design or usage related to MySpace would be listed here. Often articles here will see MySpace's usage from a view point of Content Management.
Please look below for articles and subcategories. If subcategories exist, then the title and a big + symbol will show. Click on the big + sign to toggle the listing of sub-categories and/or articles.
Submit requests for topics you want articles about.
Pinterest 0
This is the Pinterest category. Anything technical or development or design or usage related to Pinterest would be listed here. Often articles here will see Pinterest's usage from a view point of Content Management.
Please look below for articles and subcategories. If subcategories exist, then the title and a big + symbol will show. Click on the big + sign to toggle the listing of sub-categories and/or articles.
Submit requests for topics you want articles about.
Prestashop 5
This is the Prestashop category. It contains articles and subcategories related to the Prestashop software installed into hosting servers of places like WHW1's hosting services, and stand alone and offline computers. Please look below for articles and subcategories. Submit requests for topics you want articles about.
Twitter 0
This is the Twitter category. Anything technical or development or design or usage related to Twitter would be listed here. Often articles here will see Twitter's usage from a view point of Content Management.
Please look below for articles and subcategories. If subcategories exist, then the title and a big + symbol will show. Click on the big + sign to toggle the listing of sub-categories and/or articles.
Submit requests for topics you want articles about.
WordPress 2
This is the WordPress category. It contains articles and subcategories related to the WordPress software installed into hosting servers of places like Web Hosting With $1 (also known as $1 Hosting, WHW1, and other names too), and stand alone and offline computers. Please look below for articles and subcategories. Submit requests for topics you want articles about. Guests articles are welcome too. Submit a request to have us publish your guest article that can have links back to your site or other articles.
If you see a big + sign, then click on it to toggle the listing of categories and/or articles.
ZenCart 1
Articles related to Zen Cart, which is an ecommerce shopping website maker and maintainer software installed onto your hosting service, like WHW1's hosting.
HTML (HyperText Markup Language) 1
HTML category is for Hyper Text Markup Language (Hypertext Markup Language) related posts. Click on the big + sign (visible when articles or subcategories with articles available) to toggle the listing of categories and/or articles.